


How to Target Design Elements with the CSS :not Pseudo-Class

The Importance of Keeping Up with the Latest CSS Techniques

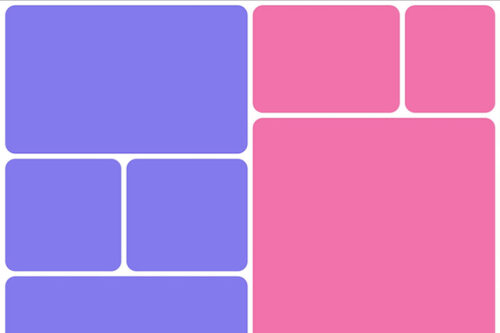
8 CSS Snippets for Creating Bento Grid Layouts

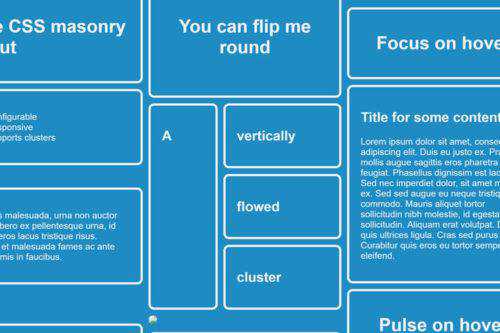
8 CSS Grid Snippets for Creating Common Website Layouts

Create Better CSS Layouts with Flexbox

25 Lightweight & Minimalist CSS Frameworks Worth Considering

The Web Design Concepts That Were Ahead of Their Time

8 CSS & JavaScript Snippets for Creating Testimonial UIs

20 Free Tailwind CSS Web Templates for Designers & Developers

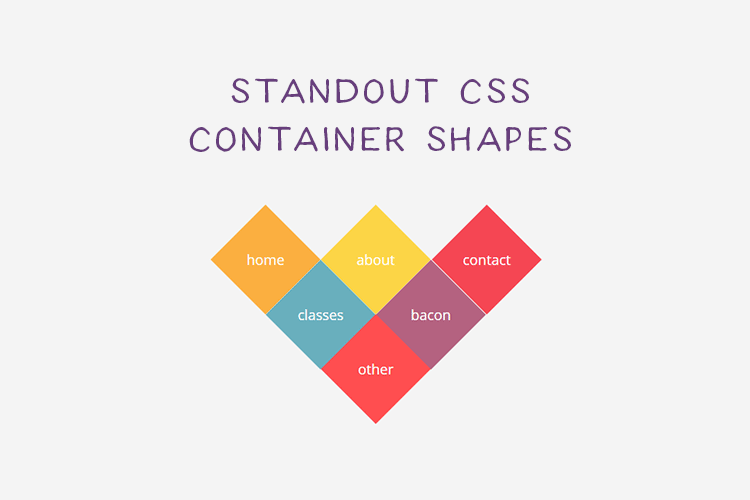
10 CSS Snippets for Creating Unorthodox Shapes