We have ten free open source snippets for creating custom masonry grid layouts. Easy to copy, easy to edit, and perfect for all web designers and developers.
These jQuery plugins will help build responsive and dynamic layouts, masonry grids, parallax scrolling, or make webpage presentations.
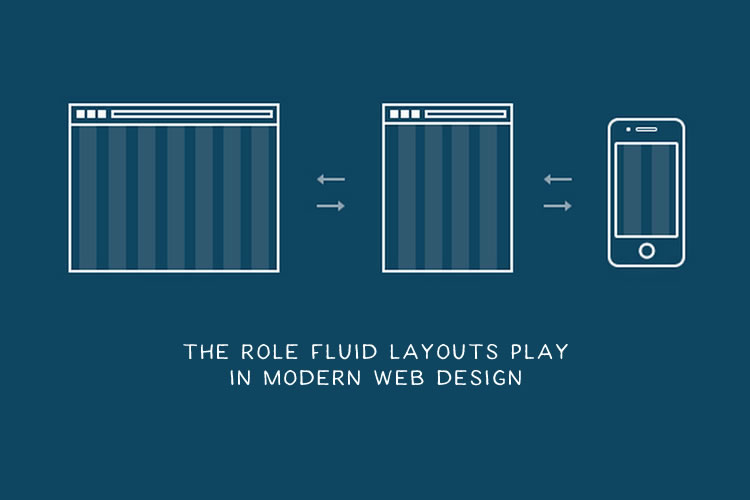
Fluid design is ultra-adaptable, user-friendly, and cooperates across devices – a necessary design foundation for the modern web user. However, it’s surprising how many web designers don’t understand the role…
Over the last couple of years, CSS has evolved into more than web designers and developers could have ever expected. CSS3 introduced features such as border-radius, box-shadow, text-shadow, text-overflow, multiple-background,…
From its humble beginnings more than 25 years ago to the omnipresent behemoth it is today, the web has always been changing. Recently, the explosion in the popularity of mobiles…