


8 CSS Snippets for Creating Split-Screen Layouts

How to Improve Custom Layouts Using the WordPress Block Editor

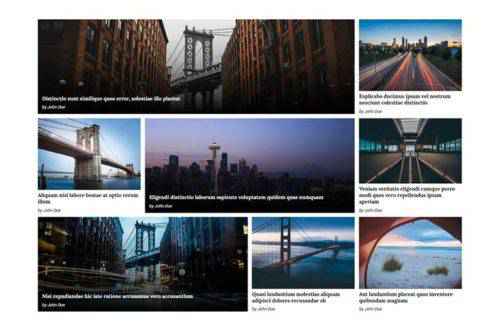
8 CSS Grid & Flexbox Snippets for Creating Magazine Layouts

Better Design & Testing for Mobile Viewport Madness

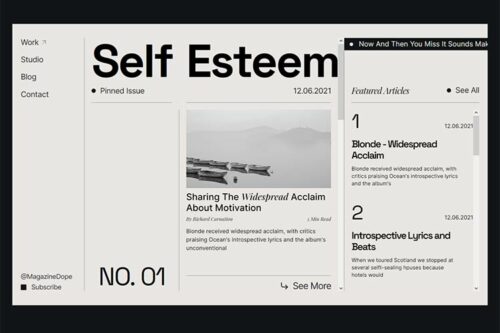
8 CSS & JavaScript Snippets for Creating Blog Layouts

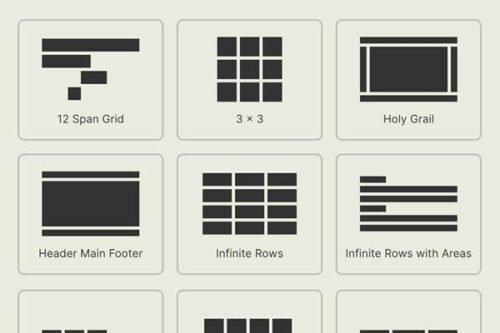
8 Code Snippets That Demonstrate the Power of CSS Grid

10 CSS & JavaScript Parallax Scrolling Effect Snippets

100 Tiny CSS Tools & Apps for Web Designers

Beautiful Poster Art Created with CSS & JavaScript

The 10 Most Popular Open Source Front-End Web UI Kits