


8 CSS & JavaScript Snippets for Awesome Reveal Effects

8 CSS & JavaScript Snippets for Creating 3D Text Effects

8 CSS & JavaScript Snippets for Wild & Crazy Backgrounds

How to Target Design Elements with the CSS :not Pseudo-Class

8 CSS & JavaScript Snippets for Creating Animated Progress Bars

The Importance of Keeping Up with the Latest CSS Techniques

8 CSS & JavaScript Snippets for Creating Complex Gradients

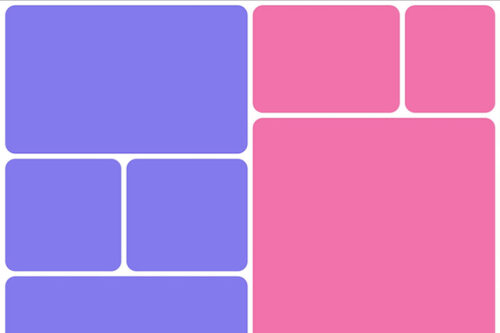
8 CSS Snippets for Creating Bento Grid Layouts

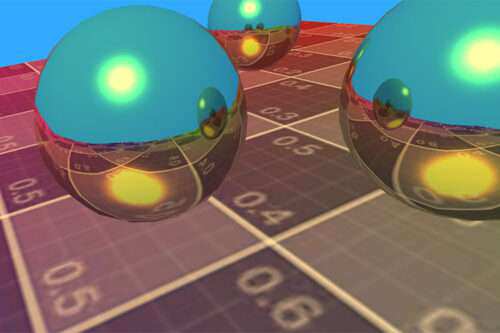
8 CSS & JavaScript Snippets for Reflection & Refraction Effects

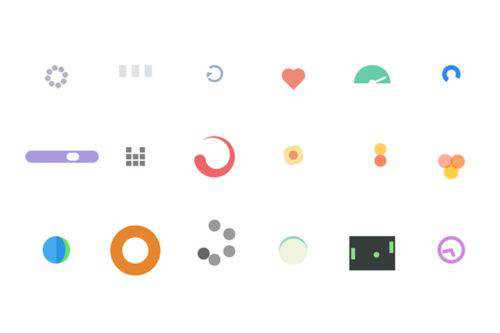
10 CSS Snippets for Creating Loading Spinners