


How to Use Typography to Align Brand Identity

How to Target Design Elements with the CSS :not Pseudo-Class

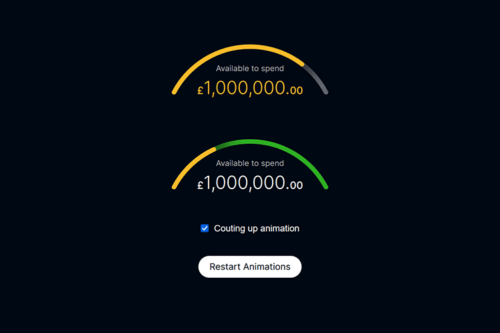
8 CSS & JavaScript Snippets for Creating Animated Progress Bars

8 CSS & JavaScript Snippets for Creating Complex Gradients

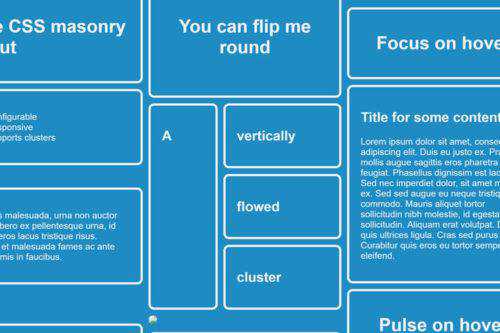
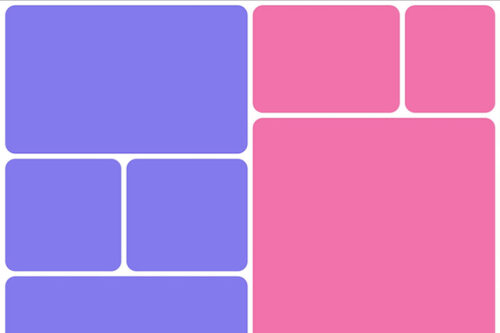
8 CSS Snippets for Creating Bento Grid Layouts

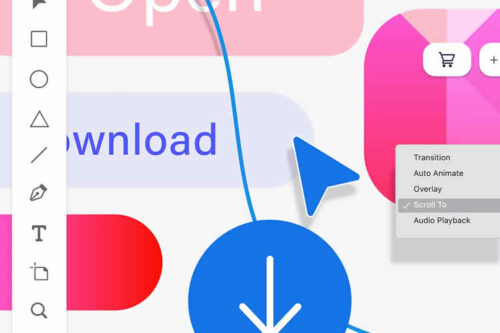
The 10 Best Wireframing & Prototyping Tools for UI & UX Design

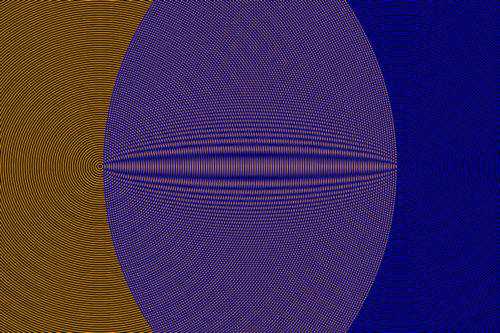
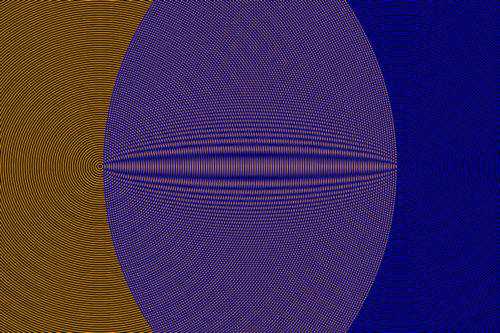
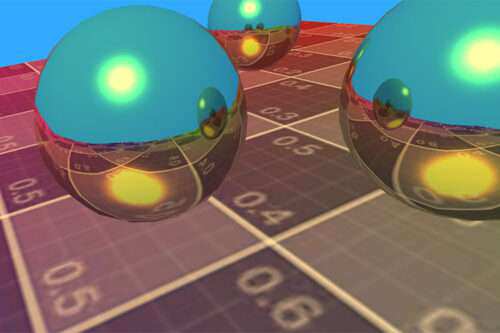
8 CSS & JavaScript Snippets for Reflection & Refraction Effects

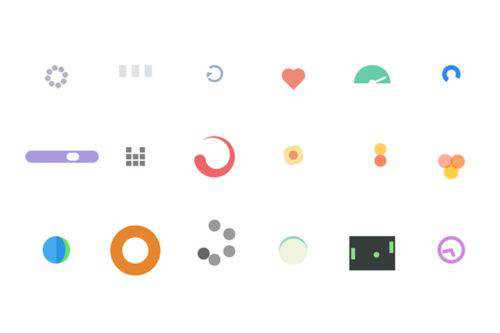
10 CSS Snippets for Creating Loading Spinners

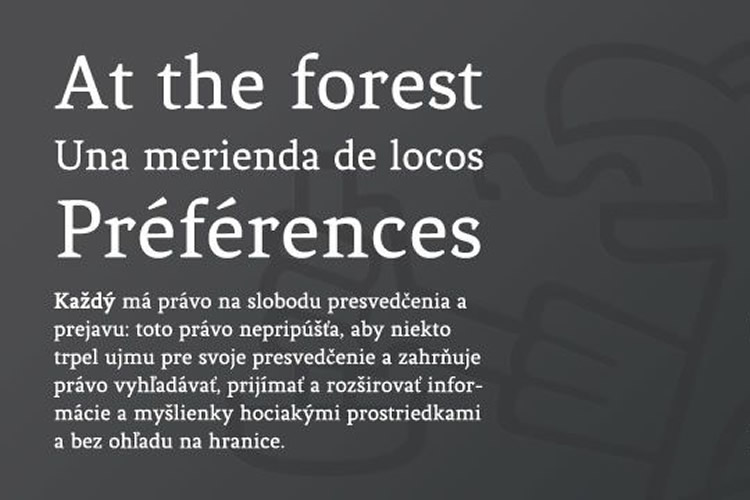
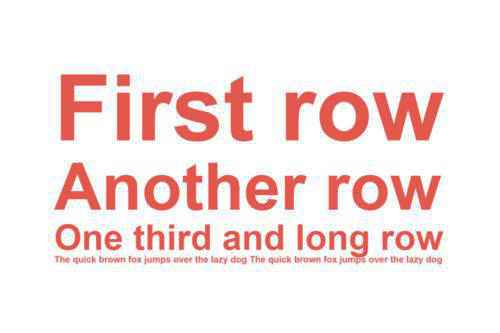
10 CSS Code Snippets for Responsive Text Techniques

8 CSS Grid Snippets for Creating Common Website Layouts