


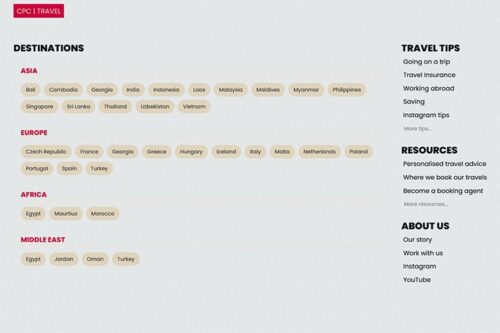
8 CSS & JavaScript Snippets for Creating Mega Menus
8 CSS & JS Snippets for Creating Pixelated Backgrounds

7 CSS Snippets for Creating Stylish Content Excerpts

8 CSS & JavaScript Snippets for Creating Onboarding Carousels

10 CSS & JavaScript Snippets for Interactive Skeuomorphic UIs

10 CSS & JavaScript Snippets for Creating Responsive Navigations

Better Design & Testing for Mobile Viewport Madness

10 CSS & JavaScript Snippets for Text Distortion Effects

8 CSS & JavaScript Snippets for Creating Notification UIs

8 CSS & JavaScript Snippets for Creating Photo Galleries
