UI style guides are an essential part of creating a consistent and effective design for a website or app. They ensure that all aspects of the user interface, from typography to colors and icons, are standardized and follow best practices.
But beyond their practical value, UI style guides can also be a source of inspiration for designers. They showcase the thought process behind a design, providing insights into the choices and rationale behind them.
In this collection, we’ve curated some of the most visually stunning and inspiring UI styleguides. These guides are a testament to how the power of design can communicate ideas and values.
Whether you’re looking for inspiration when designing your own UI style guide or simply want to get lost in some beautiful designs, this collection has something for everyone.
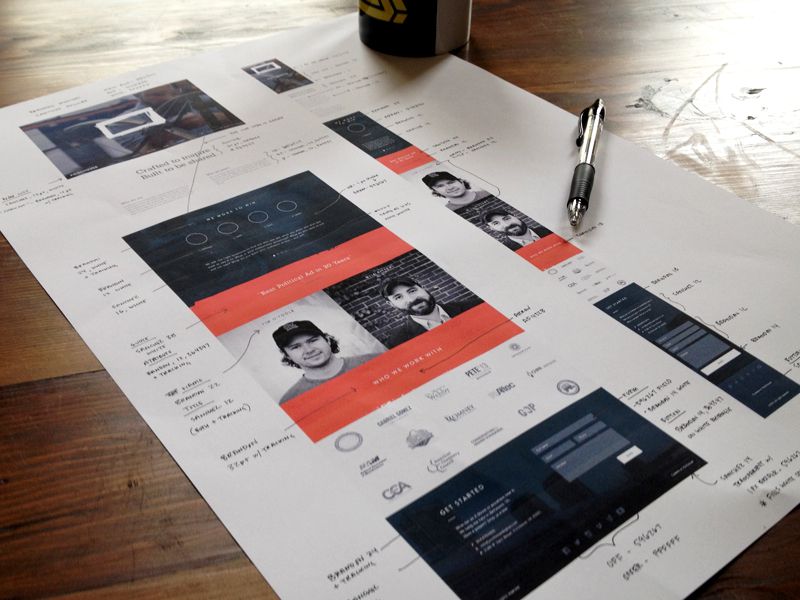
Crunch Time Style Guide
Designed by Brian Athey

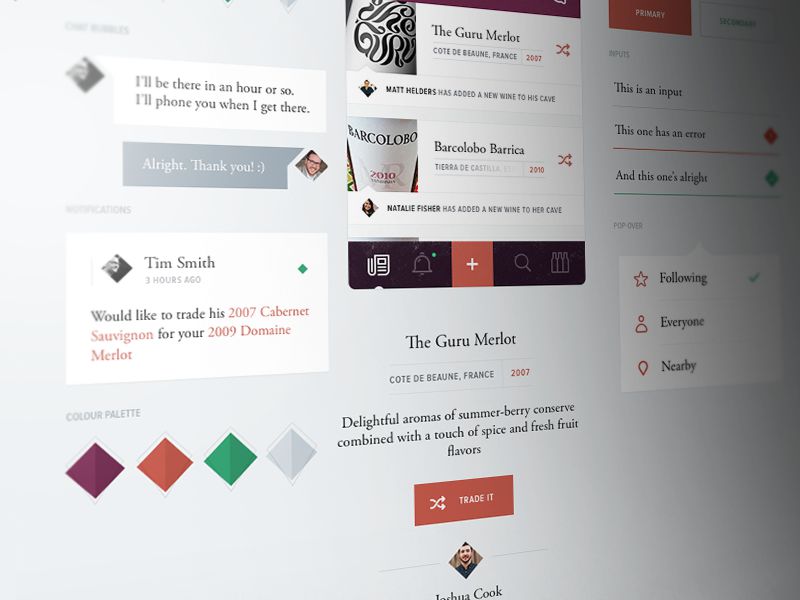
Style Tile
Designed by Facundo Gonzalez

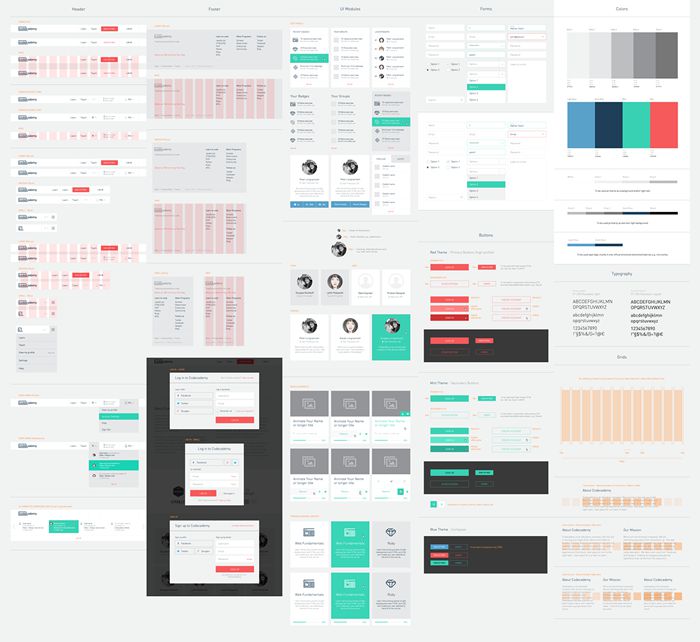
Reimagining Codecademy
Designed by Manuel Lima

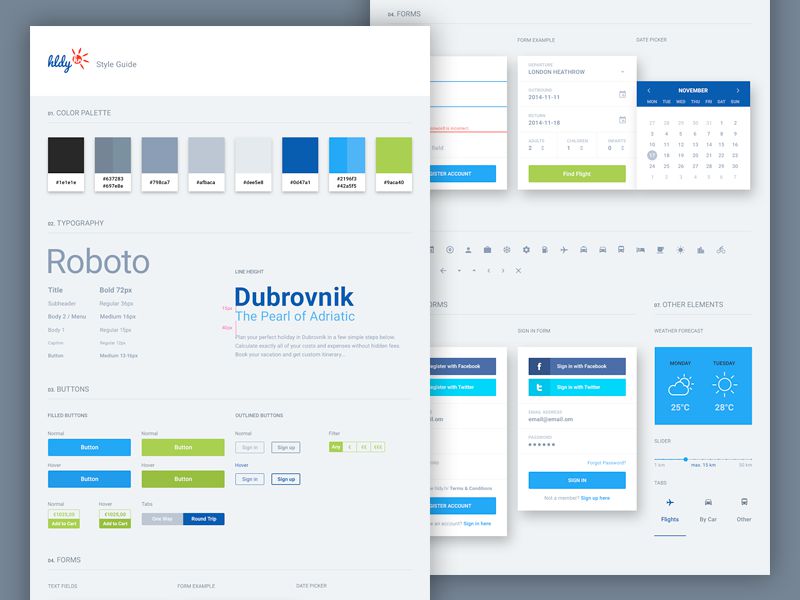
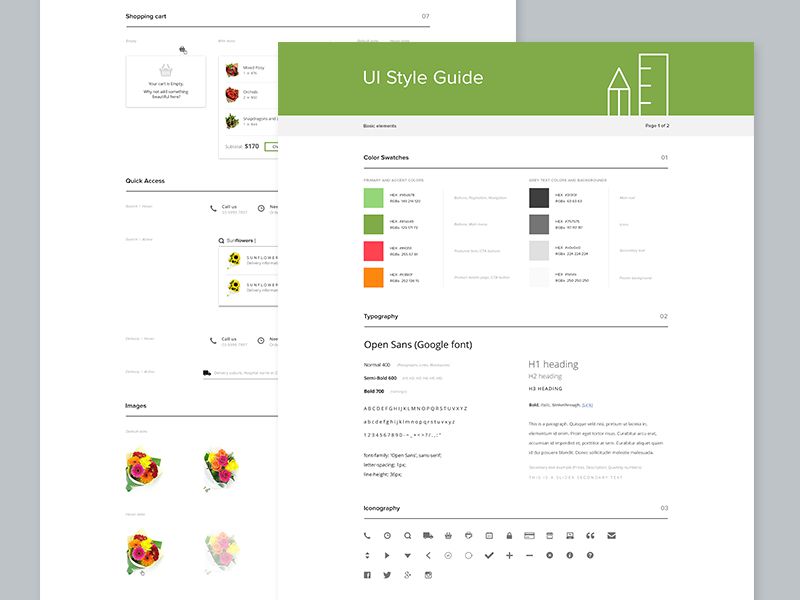
UI Style Guide
Designed by Greg Dlubacz

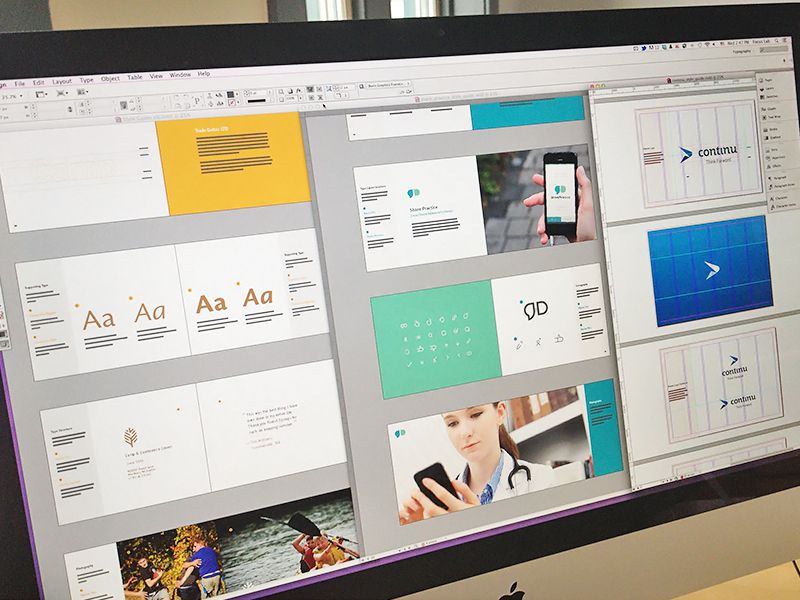
Finalising a Style Guide
Designed by Luke Taylor

UI Style Guide
Designed by Alex Gilev

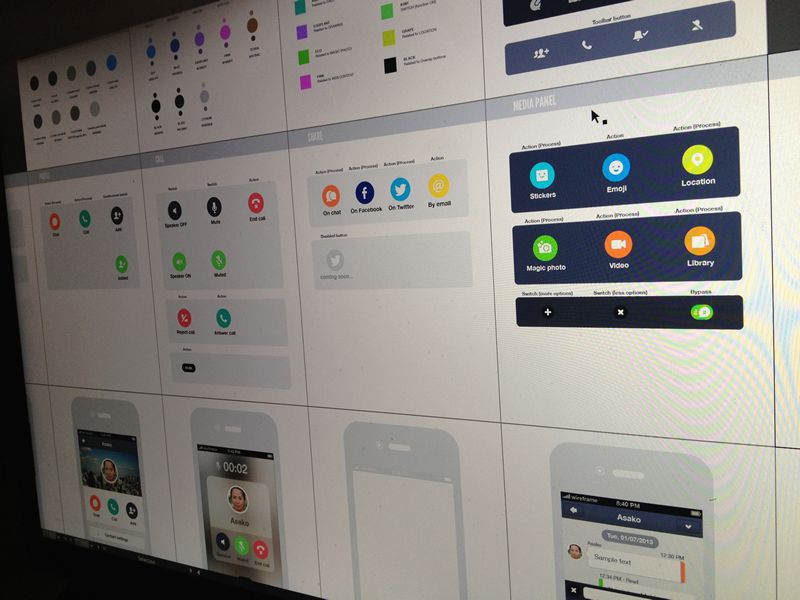
App Style Guide
Designed by Marcelo Pérez

Style Guide Mania
Designed by Bill S Kenney

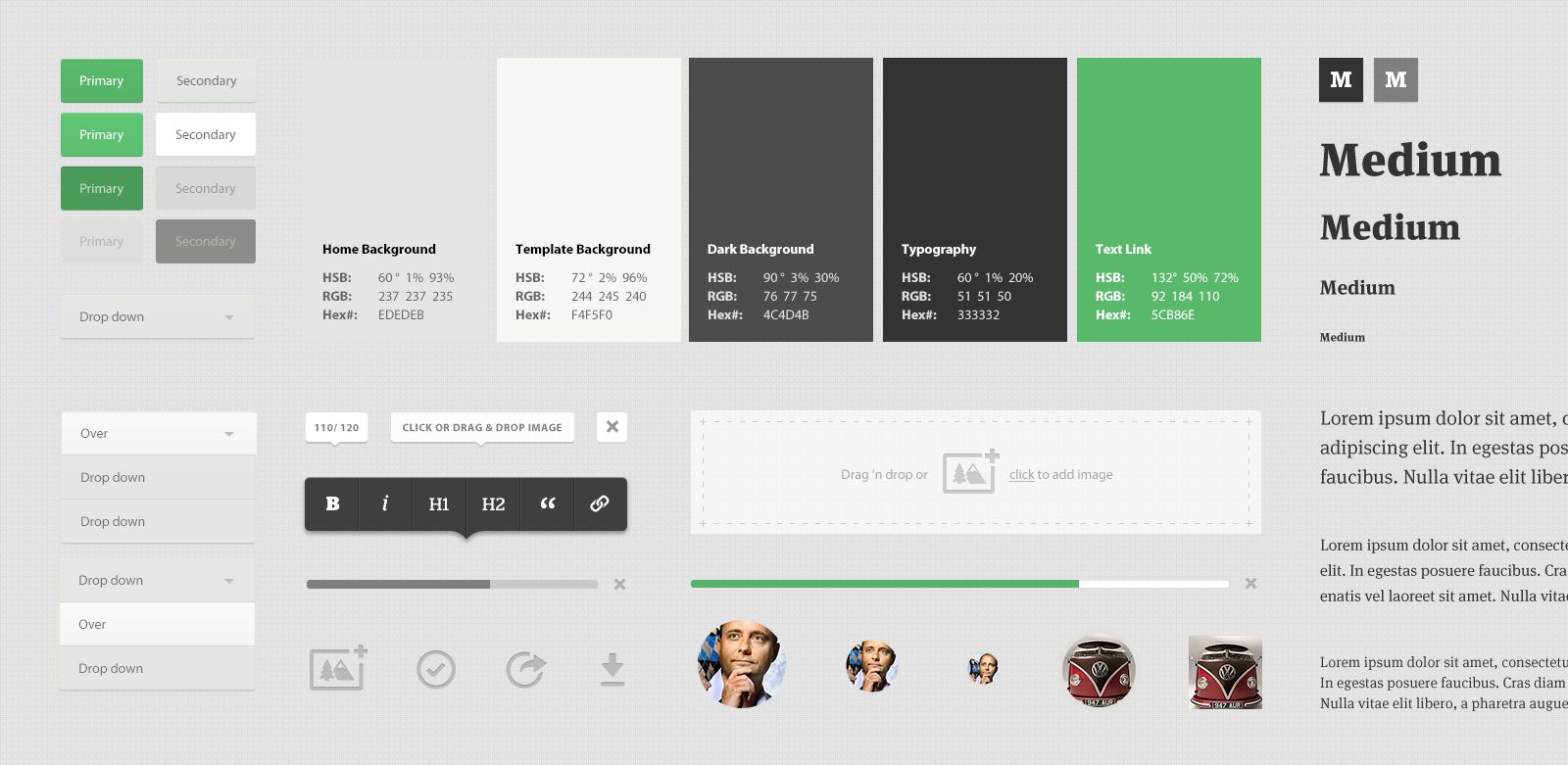
Medium.com UI Style Guide by Teehan+Lax

If you’re looking to quickly create your own UI style guide, you might like to take a look at this huge selection of Website Styleguide Resources & Tools.